
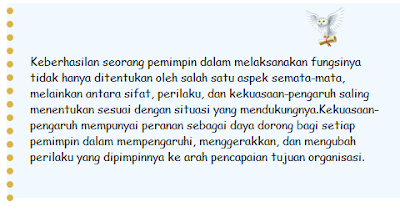
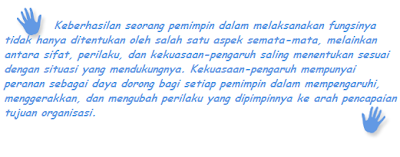
Blockquote sebagaimana postingan saya sebelumnya merupakan suatu kutipan yang tampilannya akan membedakan antara satu tulisan dengan yang lainnya. Dengan menggunakan blockquote ini, tulisan akan tampil lebih menarik di mata para pengunjung blog kita. Dan untuk mencopy tulisan atau teks di dalam blockquote tersebut, kebanyakan blockquote yang diterapkan pada blog-blog lain masih manual artinya kita harus memblok semua tulisan yang ada tersebut lalu mencopy-nya dan menyalinnya ke dalam notepad. Bila tulisan tersebut singkat, tentu tidak akan menjadi masalah bagi kita, namun bila tulisan di blockquote tersebut cukup panjang, tentu akan menyulitkan bagi sobat-sobat kita yang ingin mencopy-nya. Oleh karena itu, tutorial kali ini saya ingin membahas tentang bagaimana menerapkan seleksi otomatis pada blockquote. Bila sobat ingin mengkostumisasi tampilan blockquote-nya agar lebih menarik, silahkan lihat artikelnya disini.
Seleksi Otomatis Pada Blockquote
1. Tuju Ke Blogger > Template2. Cari (Ctrl+F) kode </body>
3. Tambahkan kode berikut tepat di atasnya.
<script type='text/javascript'>
var pres = document.getElementsByTagName("blockquote");
for (var i = 0; i < pres.length; i++) {
pres[i].addEventListener("click", function () {
var selection = getSelection();
var range = document.createRange();
range.selectNodeContents(this);
selection.removeAllRanges();
selection.addRange(range);
}, false);
}
</script>
4. Simpan template sobat, selesai!
Keterangan :
- Script di atas hanya untuk tag blockquote.
- Untuk mengubah cara seleksinya menjadi double click, ganti tulisan click menjadi dblclick.
Last Words
Bagaimana sobat? Sudah diterapkan pada blognya? Bila sobat mengalami kesulitan, silahkan beri komentar sobat di bawah. Akhir kata, demikianlah tutorial singkat tentang Menerapkan Seleksi Otomatis Pada Blockquote yang dapat saya bahas kali ini. Semoga artikel ini bermanfaat bagi kita. Salam Blogging!



 By : Alvin S. Ritonga
By : Alvin S. Ritonga