
Pada tutorial kali ini saya ingin membahas mengenai penggunaan blockquote pada postingan blog. Blockquote sebagaimana sobat ketahui merupakan suatu kutipan yang menjadi pembeda antara satu teks dengan yang lainnya. Pada umumnya blockquote sering digunakan pada blog yang berisi tutorial yang sering menampilkan kode atau script pada postingannya. Fungsi blockquote hampir sama dengan fungsi text area yang saya posting sebelumnya. Meskipun sama, namun kustomisasi pada text area jauh lebih sedikit dibandingkan dengan blockquote dan blockquote sendiri lebih praktis digunakan dibandingkan menggunakan text area pada postingan kita.
1. Tuju ke Blogger > Layout > Edit HTML
2. Backup template sobat
3. Cari (Ctrl+F) kode berikut :
4. Hapus kode berikut beserta isinya.. Bila tidak ketemu, cari kode berikut:
5. Tepat di atasnya, tambahkan kode blockquote yang sudah sobat pilih sebelumnya.
6. Simpan template sobat, - selesai!
Langkah Kedua :
1. Untuk menerapkannya pada postingan sobat, seleksi teks yang sobat inginkan lalu klik tanda blockquote pada menu post editor sobat.

2. Bila sobat menemukan kode .post blockquote div {...}, maka sobat perlu menambah tag div pada teks.
3. Untuk menambahkannya, ubah mode Compose menjadi HTML pada post editor. Lalu tambahkan kode berikut.
4. Selesai, Lihat pratinjau postingan blog sobat sekarang.
Berikut kumpulan blockquote yang bisa sobat gunakan pada postingan blog sobat.
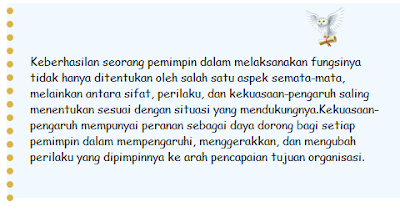
Blockquote Style 1Penambahan Blockquote Pada Postingan
Langkah Pertama :1. Tuju ke Blogger > Layout > Edit HTML
2. Backup template sobat
3. Cari (Ctrl+F) kode berikut :
.post blockquote {-----)
4. Hapus kode berikut beserta isinya.. Bila tidak ketemu, cari kode berikut:
]]></b:skin>
5. Tepat di atasnya, tambahkan kode blockquote yang sudah sobat pilih sebelumnya.
6. Simpan template sobat, - selesai!
Langkah Kedua :
1. Untuk menerapkannya pada postingan sobat, seleksi teks yang sobat inginkan lalu klik tanda blockquote pada menu post editor sobat.

2. Bila sobat menemukan kode .post blockquote div {...}, maka sobat perlu menambah tag div pada teks.
3. Untuk menambahkannya, ubah mode Compose menjadi HTML pada post editor. Lalu tambahkan kode berikut.
<blockquote><div> Teks Sobat disini </div></blockquote>
4. Selesai, Lihat pratinjau postingan blog sobat sekarang.
Berikut kumpulan blockquote yang bisa sobat gunakan pada postingan blog sobat.

.post blockquote{color:#444444; font:14px verdana; border-radius:10px; border-bottom:5px solid #764398; border-top:1px solid #dcdcdc; border-left:1px solid #dcdcdc; border-right:1px solid #dcdcdc;box-shadow:1px 1px 4px #666666; -moz-box-box-shadow:1px 1px 4px #666666; -web-kit-box-shadow:1px 1px 4px #666666; -goog-ms-box-shadow:1px 1px 4px #666666;padding:5px;}
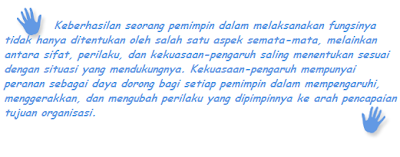
Blockquote Style 2

.post blockquote{ color:#444444; font:14px verdana; border:3px dashed #3d5476; padding:5px;}
Blockquote Style 3

.post blockquote { color:#444444; font:14px verdana; border-left:5px dotted red; padding:5px; border-radius:10px; box-shadow:1px 1px 4px #666666; -moz-box-box-shadow:1px 1px 4px #666666; -web-kit-box-shadow:1px 1px 4px #666666; -goog-ms-box-shadow:1px 1px 4px #666666; }
Blockquote Style 4

.post blockquote { color:#444444; font:14px verdana; background:#dcdcdc; border-left:3px solid green; border-top:5px solid green; padding:5px; border-radius:10px; box-shadow:1px 1px 4px #666666; -moz-box-box-shadow:1px 1px 4px #666666; -web-kit-box-shadow:1px 1px 4px #666666; -goog-ms-box-shadow:1px 1px 4px #666666;}
Blockquote Style 5

.post blockquote { color:#444444; font:14px verdana; background:#dcdcdc; border-left:5px solid #222222; padding:5px; border-radius:10px; box-shadow:1px 1px 4px #666666; -moz-box-box-shadow:1px 1px 4px #666666; -web-kit-box-shadow:1px 1px 4px #666666; -goog-ms-box-shadow:1px 1px 4px #666666;}
Blockquote Style 6

.post blockquote { font: 14px normal verdana, sans-serif; padding-left: 38px ; margin:0 20px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt2nZKXwM-J7Bv67GiDnijISO3gT3-ZCuevXfFf2-Zf_B4rm5cDeKS5JhDmmcMK0EtTdT6767OxAfe3xWJGOOEyQCD96Q3Aus0HuclzO1L2pgtFgFcXxJEIUcECVkY0IncQbFU3DcaMM8/s1600/blocquote+yellow.png); background-position:; background-repeat: repeat-y; text-indent: 65px; border-top: 3px solid #61380B; border-right: 3px solid #f4fa58; }
.post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgI66CbOniMsu63EUIyt2ei51O5foSBxzpvudexYREZtNT7hunJJ1_YtsuIxzRcegPhU7tWwdidnhotPL4xO_nYldNATjU9b6duQ2MGjlZwc_jOFh1WKPpvWNptz75aIfR3MSXW3VxBUwQ/s1600/cop_code.png) no-repeat bottom center; padding-bottom:20px; border-bottom: 10px solid #F4FA58; margin-left: -20px }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 7

.post blockquote { margin : 0 20px; padding: 70px 20px 30px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieeTHly5f14JU1Q850CIjMswgOpWmBY2jsZ6PVkteGFJfS1t56GZq7HXdvYf8Ea1FtvTCgWNRk3CJpF0IlpwrTc3fkIjjjeeyRYKYjZs3DlJ3CmUjWhmaSxfKZZ7xulaHaF7NdXU9f9O0/s1600/cop_top.gif) no-repeat top; font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif; color : #343434; border-left : 7px solid #FF7802; border-right : 7px solid #FF7802; border-bottom : 7px solid #FF7802; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 8

.post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiTnCzD21YbquccY_IMZV6vJYDs8wsZbWGQrPA0HN8wrb9TZQnIQM-7KrvR5Vh5SW_885pCKA60RGZSFeo0lrS5L9dal3wI8WNqXVFJNodVplpZJNcwTfTbmRh4ABlHUrTb7uBpbZlb18/s1600/angular-right.gif) no-repeat bottom right; font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif; color : #000; border: 1px solid #DDD; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 9

.post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background :url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggmhWl2OFExvHX_KDaEUObZcn0ZDpB3zb9ZmD8S-XDqiLwInEfVUMukUY-iyi4CapCZDgyp8vVK97KUdokXYuUgF_oG9RbfG2YTiHfKzeLlRumFMQtcWFWr37AqSlu8E2ZOnF2BLNFf2k/s1600/blockqute+3.png) no-repeat bottom right; font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif; color : #000; border-top: 3px ridge #000; border-left: 3px ridge #000;}
. post blockquote p { margin: 0; padding-top:1px; }
Blockquote Style 10

.post blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixAec58xfb8IwSzjA3e9iGXmUs5CMaTzfHbYS7u4fQfAPCzHjfUHyg1C3OSeGnD4yY1EqQh3dUpB_Xhyphenhyphenik3yDL7-MUXkMjtlxrsF0QSVF7Rq9FqgLLBzjovmxvGsOIvh0fSQd6b6j2qiE/s1600/owl.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 11

.post blockquote { background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiH0a6Gi4k_8g4mOifGIHRTshlVWt5pVXuC6u2oNODgFuPSzLBMLELKVsiUh1HudrL0JyujFtQm2tCyIq3GiMJfdX01iEohXSH0Xj7AV35g9SrC1K0YCaz9JxiSIZsURmwqfOk1kE3NW2U/s1600/green-black-side.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 20px 50px; color:#C7CACF; font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman"; }
.post blockquote p { margin: 0; padding-top: 10px; }
Blockquote Style 12

.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(http://4.bp.blogspot.com/_7wsQzULWIwo/Swb4uY5ama/AAAAAAAACOs/wZtmW2g1jC0/s400/comma1-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA_2cZspnO-1oDT9q3RLgna7HMDstSOEXN-dYkI-AJumI0QaWRxJYqXiaO3mmEgWJwi8SZimiQfyJhLUnaoQe8MK4yb5ormJRqsXK1vp8XIvSqPPN7_2BSCwAlq1CnnkY5_GJln0PoAyk/s400/comma1-right.gif) no-repeat bottom right; padding-bottom:10px; }
.post blockquote p { margin: 0; padding-top:10px;
Blockquote Style 13

.post blockquote { margin : 0 20px; padding: 70px 20px 20px 40px; background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2p4RCGrIGGS25WoSvgel7-CUCdrRMY5dDJ8zpihr2SdM-q-LWJMWoWRdj5Fqe89Df6PqhT_czU-cTkBJE5V0fly4Rvsv1k044rTdRB9GgTJbIsBrlv2O91wpng046-tn99mx4BKfatvw/s400/angular-purple.gif) no-repeat top left; font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif; color : #000; border-bottom : 5px solid #435388; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 14

.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjW6f_D4avJH-7IXFtc9qTKtsw48DdGDl4W2TvheEfkPjDNechaC-xxAMzIpkYVH3f6fb_RpFfK7sv1l536zRKM0Gvs3F5LQVgpbObz6fZn9fWuSwF0Pc1dLLQIBaD36b1-pAMzO_r5bSs/s400/comma-left.gif) no-repeat top left; text-indent: 65px; }
.post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjB6SXzrVmaLDlN4i5nR2PEr00YvkRXufdN1SFW0VhAQGTHYY8ZCsrTFlYCCE2mgbqGg3rbTGouqK83eaPlqTLZtVqPjwdsxNQ4N75Vl0Da1ilcKMue6YCtIPgwPdTU-IwmVvcnP3K-wFM/s400/comma-right.gif) no-repeat bottom right; padding-bottom:10px; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 15

.post blockquote { margin : 0 20px; padding: 70px 20px 20px 20px; background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja2bBQoyHqwtahqBjjiTCG5GkZFUFjrLnVyAgCU94KF4w6Dxd55Bj4whwwOLaH_LipyPs8gvqO2mNHOO7XOxDntnD9ATnBEGCM5E8oPg5UsbftaMUF7Wrfc-e1sEh1Pz07vUTw3tn8ROs/s1600/block333.gif) no-repeat top; font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif; color : #000000; border-bottom : 7px solid #FF0000; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 16

.post blockquote { font: italic 1em "comic sans ms", Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCHkAgAHSxXqIKLrue11tUVWGJEZXlseo5ag9XyU-hA0-znsleo2vwBKYvDTs15rOz-hxG9Sf66pDHtrLTChFGOCJ4e13gOG9KuHtNUEFbtHYV6AvDhoTb5FdwEL17GTiQtfEipXK4CaM/s400/comma2-left.gif) no-repeat top left; text-indent: 65px; }
.post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBUNs49JiHC-LjrmJy_VnlpLCG_80YZA5CLIO0kbbaOWR-GZr62qm4WpEaeAOkLX8K1x_Ztk0By_ZS6KYKhnnlCIAP_CTbBt50JmP4FRKTMS1sHFcLpKosIlPDnW8RWN1TANDL8BNvC8c/s400/comma2-right.gif) no-repeat bottom right; padding-bottom:10px; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 17

.post blockquote { font: italic 1em "comic sans ms", Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCHkAgAHSxXqIKLrue11tUVWGJEZXlseo5ag9XyU-hA0-znsleo2vwBKYvDTs15rOz-hxG9Sf66pDHtrLTChFGOCJ4e13gOG9KuHtNUEFbtHYV6AvDhoTb5FdwEL17GTiQtfEipXK4CaM/s400/comma2-left.gif) no-repeat top left; text-indent: 65px; }
.post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBUNs49JiHC-LjrmJy_VnlpLCG_80YZA5CLIO0kbbaOWR-GZr62qm4WpEaeAOkLX8K1x_Ztk0By_ZS6KYKhnnlCIAP_CTbBt50JmP4FRKTMS1sHFcLpKosIlPDnW8RWN1TANDL8BNvC8c/s400/comma2-right.gif) no-repeat bottom right; padding-bottom:10px; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 18

.post blockquote { margin : 0 20px; padding: 20px 20px 50px 20px; background : #ddd url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_x5ub7n4bPVzTpeh_XTjOMlLtVegzq8DdetgWbSO0PS4NzZFOzPO80IX23d3Aeu05AuLb9b6z4vxdiVMPZEcoDFOElHrIcApMD08JtWEF5AZRVR3RtsIRPl4b44c3Ov8iHM69OqLcWL8/s1600/Copyrighted+blue+blockquote.png) no-repeat left bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border-top: 2px solid #158aee; border-left: 2px solid #158aee; border-right:2px solid #158aee; border-bottom: 2px solid #158aee; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 19

.post blockquote { margin : 0 20px; padding: 50px 30px 50px 30px; background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3TiIT8A9stsSw6iRO8HgnBHP9pXSXZSX0QaJvVun8DXy_hCl8AYIYjLqOBBiqgfzxrGS6iLAteJlN_9WsinBYeFOq2M6KDjR7W_vjqaXpzamVurDucoWoMREPwcU94l6p-ucNAJc8D8A/s1600/BLOCK1-TOP.gif) no-repeat top; font: bold italic 1em Helvetica, verdana; color : #000; }
.post blockquote div{ background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg03HnukiDv3gKRRqpvg1fYIen3jei_b6d0Uh_ioSPxIwgCLnMvYcGbFPECY49DUnKSBV2jhzww5Hf5TIUFGxIT8JHIddJYfQD93SRiu_KF3KS4mi1R5tvfo9Kkxc1D5VQ2ayumuGBuoVQ/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom; padding-bottom: 50px; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 20

.post blockquote { font:bold italic .9em "comic sans ms", Tahoma, sans-serif; padding-top: 25px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0GZsoCo-fUfbaFK3WM56GeOr7x4Rc2GocF4xmZ7MiTes2wqDzwE9E9QNv1XMEsiKYkrqrvW6sUr9IjtEVEHTot_9zXKelZ0baDMdMqkbOwHrwrWwk4OHCOCqikpdxeoYiFTL8J-cNCYI/s400/left.gif) no-repeat top left; text-indent: 65px; color:#6299E4; }
.post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj10jxQCTGuFJe4McXrCWiOkTp4gOBPgeTmznW47iSIFHBVCzyBYIOpeoNOXeINOB1NfMMewl8Sd_5dhieIdzcOwLdUqifQVTuFBb3uM5USrOmUU3loJy2QPYY53oTC1dpIMs5mPfmQI2g/s400/right.gif) no-repeat bottom right; padding-bottom:30px; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 21

.post blockquote { margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8rI1ICVwl64kIZTdwCaPEnVu0wJSljcfpYxTtE5EfxqnTxUbSR4uEHtvv-ldBJN9Pdtq3EUw1RpDslP1X_VWacSO09wpx38CtXC_hST14jh7XVV5gRxiZmFOmYTAqlX_kuaLkPl2u7Tg/s400/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; }
.post blockquote p { margin: 0; padding-top:10px; }
Blockquote Style 22

.post blockquote { background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqFuTb1q-kE1HzhTGYINquOkgjNhr92bfQvfSR4hbEH1tiANAVYcVMwdiDLO68yoEb24vihTNjoUhQM4ltsXPUomKDADCwCQs3rtkziX-309exOQ8klqDMFiW0hso0DyQScX8DD3QdjdI/s1600/blockquote.png) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; font: italic 1em Vivaldi, serif; border-right : 3px ridge #FF8000; border-bottom : 3px ridge #FF8000; border-top : 3px ridge #FF8000; border-left : 3px ridge #FF8000; }
.post blockquote p { margin: 0; padding-top: 10px; }
Blockquote Style 23

.post-body blockquote { line-height: 1.3em; }
.post blockquote { background: #F2F1F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPa2CcYWKwOdpUKJ5dppWBfu6nGoWOD9wAHx9f1R5fF1UD9lQQ4KavPQnf-Y71v0luuCURk9cAj1YvOT9XWhZ9wTRdUj_UV_Lsod_cv4og1bPsjQCFL27_MXb97BH1hH3p7ClGti4mQlA/s1600/note.png); background-position:; background-repeat:repeat-y; margin: 0 20px; border-top: 1px solid #DDD; border-right: 1px solid #666; border-left: 1px solid #DDD; border-bottom: 1px solid #666; padding: 20px 20px 20px 50px; color:#000000; font: normal 0.9em "Consolas", "Courier New", Courier, mono, serif;; -webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px; -webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-o-transition-duration:all .3s ease-in-out;transition:all .3s ease-in-out;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px; }
.post blockquote:hover { background: #F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPa2CcYWKwOdpUKJ5dppWBfu6nGoWOD9wAHx9f1R5fF1UD9lQQ4KavPQnf-Y71v0luuCURk9cAj1YvOT9XWhZ9wTRdUj_UV_Lsod_cv4og1bPsjQCFL27_MXb97BH1hH3p7ClGti4mQlA/s1600/note.png); background-repeat:repeat-y; color:#000000; box-shadow: -1px -1px 12px 2px gainsboro; border-radius: 15px; }
.post blockquote p { margin: 0; padding-top: 10px; }
Blockquote Style 24

.post blockquote{ font-family: Verdana,"Times New Roman",Georgia,Serif; font-size:12px; color: #333333; sdoverflow:auto; width: 400px; padding: 15px 0px 15px; padding-left:42px; white-space: pre-wrap; white-space: -moz-pre-wrap !important; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word; /* overflow-x: auto; */ /* width: 99%; */ }
.post blockquote, .post blockquote:before, .post blockquote:after { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPa2CcYWKwOdpUKJ5dppWBfu6nGoWOD9wAHx9f1R5fF1UD9lQQ4KavPQnf-Y71v0luuCURk9cAj1YvOT9XWhZ9wTRdUj_UV_Lsod_cv4og1bPsjQCFL27_MXb97BH1hH3p7ClGti4mQlA/s1600/note.png") repeat-y scroll 0 0 transparent; border-radius: 5px 5px 0 0; border: 1px solid #dcdcdc; box-shadow: inset 0 0 30px rgba(0,0,0,0.1), 1px 1px 3px rgba(0,0,0,0.2); }
Last Words
Demikian tutorial tentang Bagaimana Menggunakan Blockquote Pada Postingan Blog. Bila sobat mendapat kesulitan dalam menerapkannya pada blog sobat, jangan segan-segan untuk memberi komentar sobat di bawah. Akhir kata, kiranya artikel ini bermanfaat bagi kita semua. Salam Blogging!


 By : Alvin S. Ritonga
By : Alvin S. Ritonga











Nice post, things explained in details. Thank You.
ReplyDelete